前言
这段时间参与了一个开源项目 Sub-Store,前端为 PWA(Progressive Web Apps) 实现,这篇是总结的第二篇,上一篇可查看 开源项目 sub-store 之主题 ,本篇主要介绍一下在 iOS 系统 下的 PWA 状态栏和 Home Bar 的适配。
什么是 PWA
PWA 是 Google 于 2016 年提出的概念,于 2017 年正式落地,于 2018 年迎来重大突破,全球顶级的浏览器厂商,Google、Microsoft、Apple 已经全数宣布支持 PWA 技术。
PWA 全称为 Progressive Web App,中文译为渐进式 Web APP,其目的是通过各种 Web 技术实现与原生 App 相近的用户体验。
纵观现有 Web 应用与原生应用的对比差距,如离线缓存、沉浸式体验等等,可以通过已经实现的 Web 技术去弥补这些差距,最终达到与原生应用相近的用户体验效果。

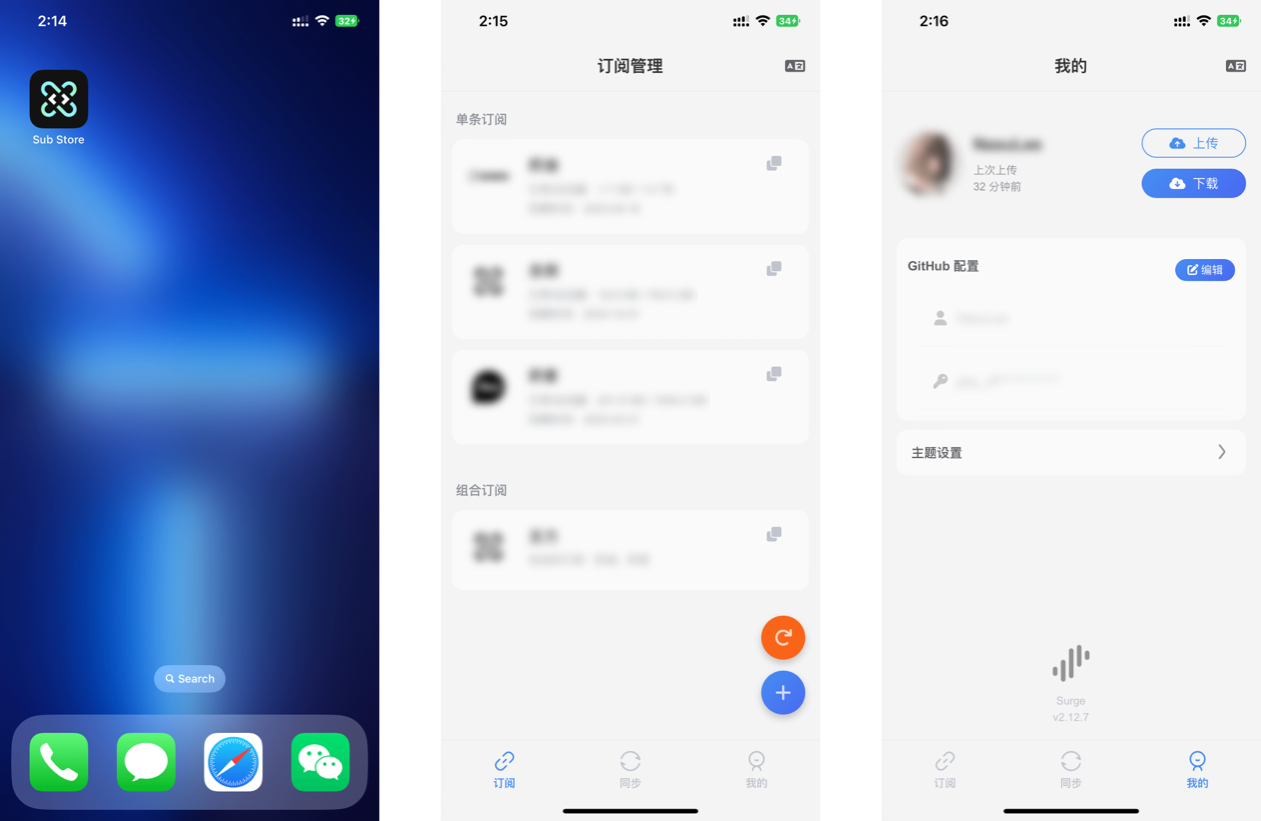
可以看到,安装后经过适配优化过的 PWA 可以做到几乎 “以假乱真” 的效果。
下面就简单介绍一下此项目我用到的状态栏和 Home Bar 安全区适配的方式。
PWA 适配状态栏
要在 PWA 中适配状态栏,去掉浏览器原生控件,首先需要在 manifest.json
中添加 display 属性,值为 standalone,如下:
配置之后,将 PWA 安装至桌面之后即可隐藏掉系统原生的浏览器控件了。
但是仅仅设置这个属性是不够的,你会发现状态栏的背景色是固定的黑色,如果页面非黑色就会显得格格不入,所以还需要在 index.html
中添加一个 meta 标签,如下:
|
|
这个属性可以控制状态栏的背景颜色,使 PWA 的状态栏与你页面的背景色相融合,这样就可以达到更好的视觉效果。
不过,上篇文章提到,此项目我做了自定义主题系统,所以这里的颜色值是动态的,需要动态获取到当前主题配置的的颜色值,然后动态设置 meta
标签的 content 属性,如下:
大功告成!
现在状态栏的背景色可以跟随主题变化,视觉效果很棒,距离原生应用效果又近了一步。
PWA 适配 Home Bar
由于 PWA 是基于 Web 技术实现的,未安装至桌面之前,PWA 的页面是在浏览器中打开的,此时由于底部已经有浏览器的原生控件了,所以网页中无需对安全距离进行适配;
但是安装至桌面之后,PWA
的页面就是一个独立的应用了,此时由于配置了 display: standalone
,所以浏览器的原生控件就会被隐藏掉,此时就需要在底部增加安全距离以避免页面交互被
Home Bar 遮挡。
这里很容易就想到,可以对底部设置动态的 padding 进行适配。
呐,我们配置 padding
的前提是需要知道是否需要增加安全距离,那么如何知道呢?很简单,浏览器在 window
下提供了一个 navigator 属性,通过它就可以知道是否运行在 standalone 模式下,如下:
这个 standalone 属性是一个布尔值,如果是 true,则表示当前页面是以 standalone
模式打开的,此时需要增加安全距离;如果是 false,则表示当前页面是以浏览器模式打开的,此时不需要增加安全距离。
开发者只需要监听这个属性,动态去给页面底部增加一个 padding,就可以适配 Home Bar
了。
后记
PWA 在国内的普及率、热度不高,PWA 技术现今基本上算是一个冷门技术,但是它的优势还是很明显的,它可以让 Web 应用拥有原生应用的体验,这是浏览器所不能提供的。
PWA 技术的发展,还需要更多的开发者去推动,希望未来能够有更多的开发者去使用 PWA 技术,让 Web 应用更加优秀。
