在此文之前,我一直在使用 console.log 调试大法,他也确实不难用,当然也说不上好用。那就先盘一盘使用 console.log 调试时遇到的一些问题。
console.log 的问题
麻烦 & 不清晰
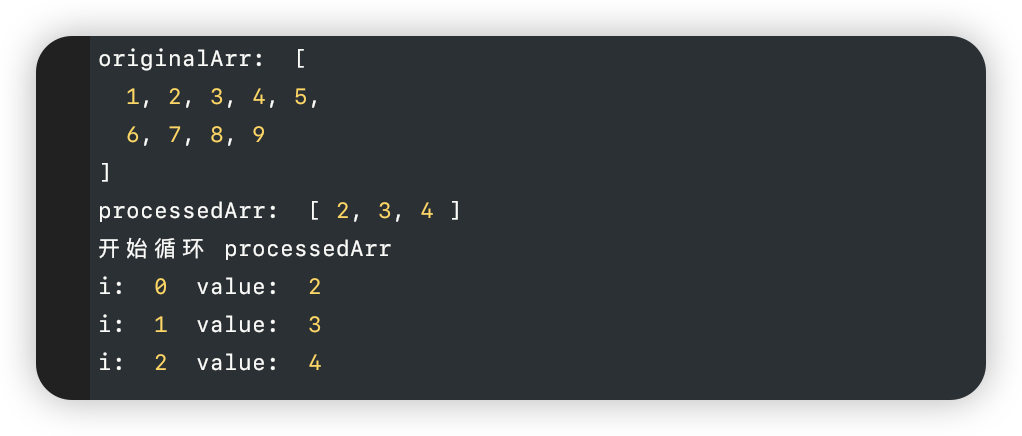
要看哪个变量,就得写上一句 console.log,有时候同时打印多个,或者在 循环 之类的代码中进行 console.log,你不写个标志去表示是哪个变量,控制台打印出来的东西可能你都看不懂。所以使用 console.log 调试代码需要写很多字,麻烦且无意义,甚至影响了原本代码的可读性。
|
|

可以看到,在需要调试多个变量时我们需要加很多标志以更清晰地看到变量的值,最终导致了 3 行代码变成了 8 行代码,太麻烦了而且降低了代码的可读性。
影响性能
这个问题是我在看 神光大佬 的一篇测试文章之后才了解的。千万别让 console.log 上生产!用 Performance 和 Memory 告诉你为什么
总结一下主要就是 console.log 可能会导致内存泄漏。
增加额外的步骤
对于调试使用的 console.log ,我认为是一定不能上生产环境的。
所以在构建工具的配置中需要添加移除 console.log 的配置,这样会防止意外的在生产环境中在控制台输出了奇怪的东西。
例如在 vite 中配置 terser :
但这样有个问题,你可能真的想在生产环境中输出一些东西,那就不能打包时候移除所有的 console.log 了,这就很尴尬了。
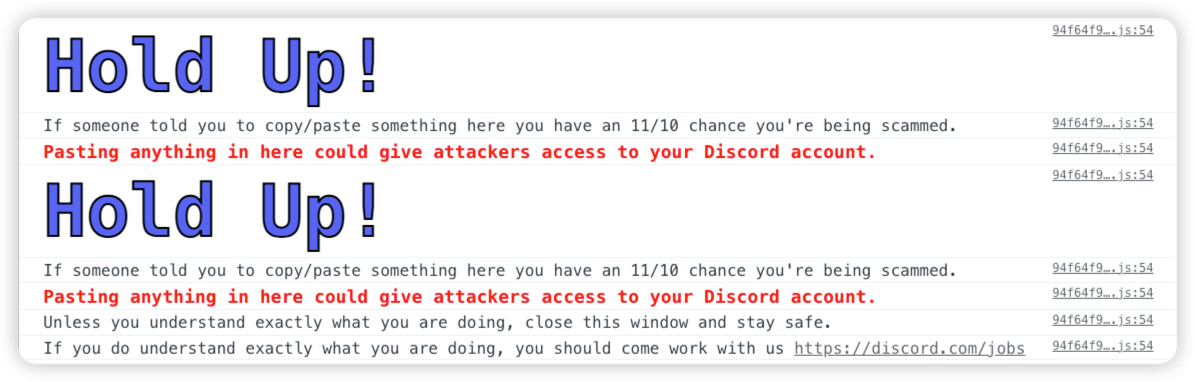
例如 discord 网站会在控制台打印警告来预防不懂的普通用户在这里输入一些恶意代码而造成信息泄露,并且很贴心的告诉 懂行的人 我这里招人:

所以这时候在打包的时候就要进行更多的步骤了。
基于以上这些问题,我开始慢慢转向 Debug 调试。
WebStorm 进行 debug
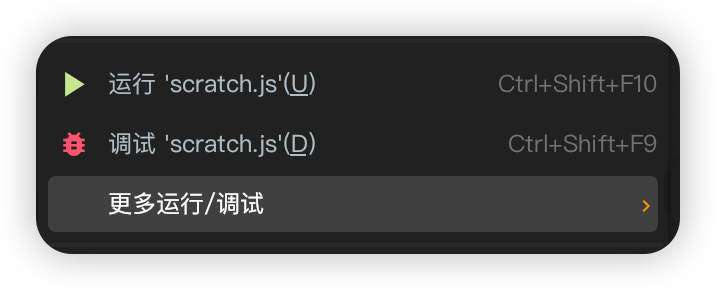
对于 JavaScript 文件的 debug 是很简单的,只需要在文件右键 选择调试该文件即可。

或者也可以自己在右上角进行手动添加,只需要配置工作目录和文件即可:

这里主要说说对 TypeScript 的调试。
对 TypeScript + Nodejs 项目进行 Debug
首先可以运行 ts 文件的有 esno,ts-node,deno 等很多,但是在 WebStorm 的调试配置中统统没有,所以我们选用 node 配置 flag 通过 ts-node 进行调试。
首先需要添加项目依赖,全局依赖不行!全局依赖不行!全局依赖不行!这里的版本以我目前的最新版本示例:
安装完项目依赖之后就可以进行 debug 配置了。

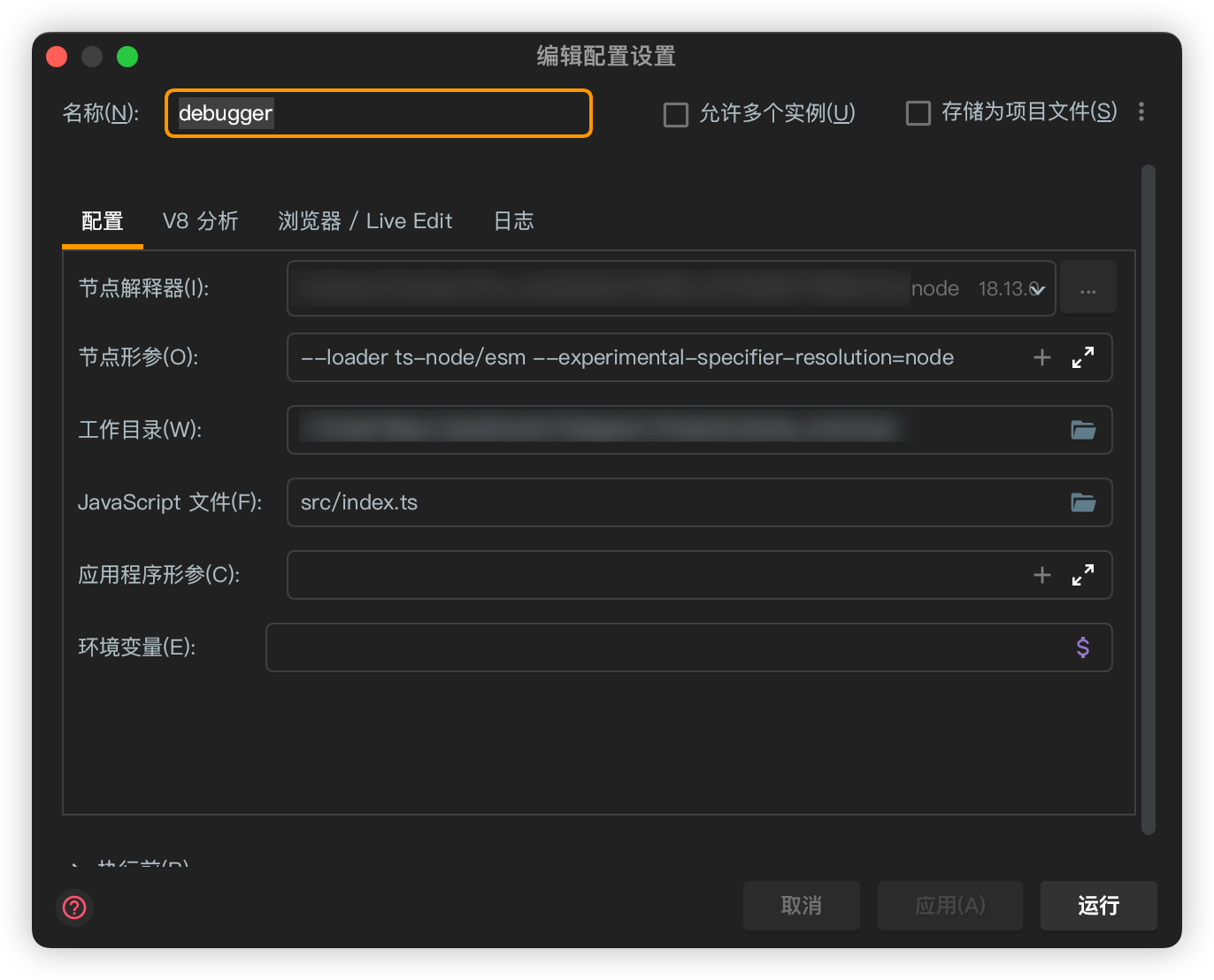
这里的解释器就选择 node 即可,形参中填入 --loader ts-node/esm --experimental-specifier-resolution=node ,目录使用项目根目录,直接在 JavaScript 文件中填入运行的 ts 文件相对根目录的路径即可。
最终这个命令相当于
除此之外你需要告诉 ts-node 类型的来源,所以在文件顶部需要添加:
|
|
path 填入类型定义文件的相对路径即可。
至此,你就可以在 WebStorm 右上角选择此 Debug 配置进行断点调试了。注意执行是点击红色小虫子运行,不是绿色三角形运行。
对 TypeScript 的 Web 项目进行 Debug
对 web 项目进行调试就不需要配置这么多东西了,直接使用构建工具的 dev 模式运行,然后按住 control 点击打印出的 localhost 的 dev 地址,WebStorm 会自动打开一个浏览器窗口并进入 debug 模式。注意这里一定要先打开 dev 服务器 debug 才可以正常连接。
至此,我们的 TypeScript 项目都可以使用 debug 进行断点调试了,只需轻轻一点,即可单步执行代码,让代码执行更清晰,再也不用写 console.log 了。